
解決方法ってないの?
今日はこんな疑問に答えます。
結果、SEOの評価も下がり、検索上位にも上がりにくいので要改善。
こんな感じなので、表示速度は速いに越したことはないという訳。
この記事を書いている僕もTwitter埋め込みを多用しており、ページ速度の観点で悩んでいましたが…
Twitter風ツイートで代用することで、ページ表示速度の改善に成功しました。
Twitterの埋め込みを工夫して、ページ表示速度を大幅に改善!
①「テキスト圧縮の有効化」htaccessで編集。
②footer.phpでTwitterの読み込みを遅延
③Twiiterのasyncを削除し非同期読み込み
④cocoon設定の高速化に全てチェック
⑤画像をプラグインで一括最適化↑全部試したが、効果イマイチ💦 pic.twitter.com/b4QTyOYIcQ
— Aki🚣♂️アウトドアとブログで生きる男 (@Akraft3594) January 6, 2021
こんな感じですね。
ちなみに、ページ速度を改善したのは、サブドメインで運用しているブログです。

という訳で、本記事ではTwitter風ツイートの作成の仕方を解説します。
その場合、『誰かにサポートをしてもらう』、『Twitter風ツイート無理な人向け解決策』が参考になるかと思います。
気になるところへ読み飛ばす
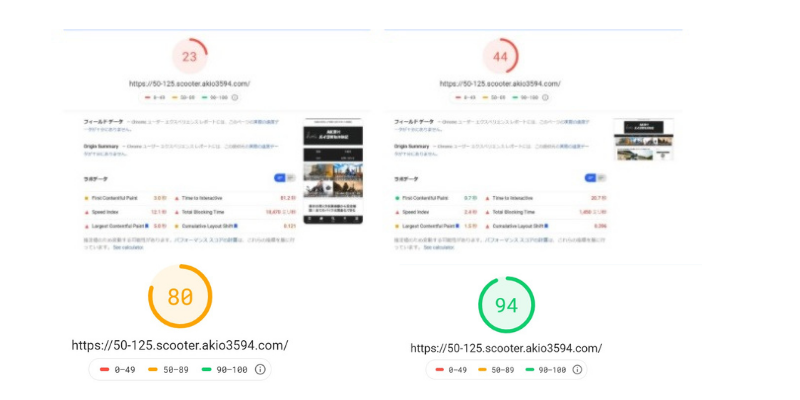
Twitter風アイコンを作成してスコアーを大幅改善

上記の通り、PageSpeed Insightsのスコアーを大幅改善に成功。
で、やったことと言えば、Twitterの埋め込み機能でなく、Twitter風のツイートを作成しただけです。
参考になったのは、ナコさんが書いた以下の記事。

こちらの記事を参考に、ツイッタ風ツイートを作成しました。
Twitter風ツイートの作成の仕方と手順
- function.phpにコードを追加
- svgフォルダーをダウンロード
- FTPを使って、svgフォルダーをアップロード
- cssコードをコピーして追加
- HTMLコードをコピーして追加
上記の4つですね。
順に解説します。
function.phpにコードを追加
バックアップがあれば真っ白になっても元の状態に戻すことが可能。
- //////////////////////////////////////////////////
- //ショートコードで囲んだ範囲のp, タグを消す
- //////////////////////////////////////////////////
- function noFunc( $atts, $html = null ) {
- $html = str_replace( ‘<p>’ , ” , $html );
- $html = str_replace( ‘</p>’ , ” , $html );
- $html = str_replace( ‘ ’ , ” , $html );
- return $html;
- }
- add_shortcode(‘no’, ‘noFunc’);
上記のコードをコピーしたら
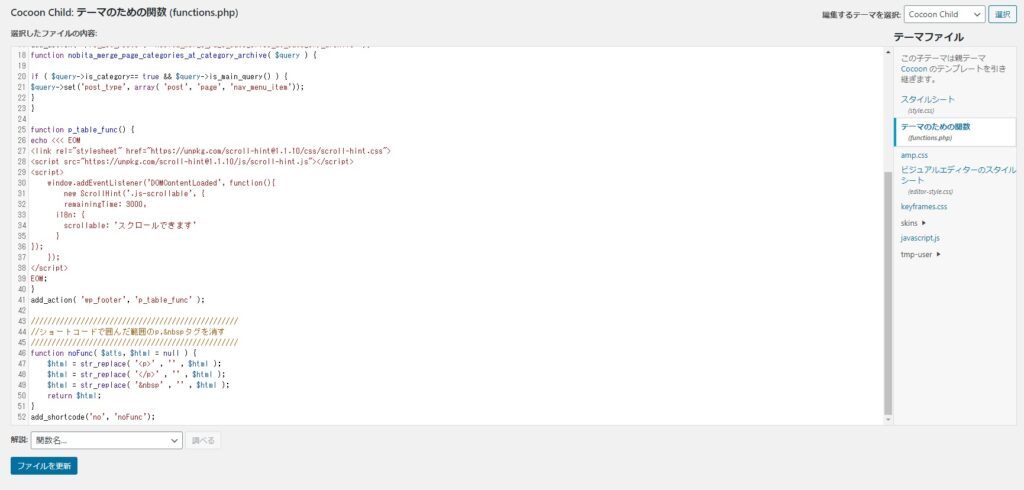
- 外観→テーマエディターと進み
- 子テーマのfunction.phpを選択
- 1番下にコードを貼り付け、ファイルを更新

子テーマのfunction.php1番下にコードを貼り付け、ファイルを更新。
これでOK。
svgフォルダーをダウンロード
以下をクリックしてください。
ファイルを圧縮しているので、解凍してください。
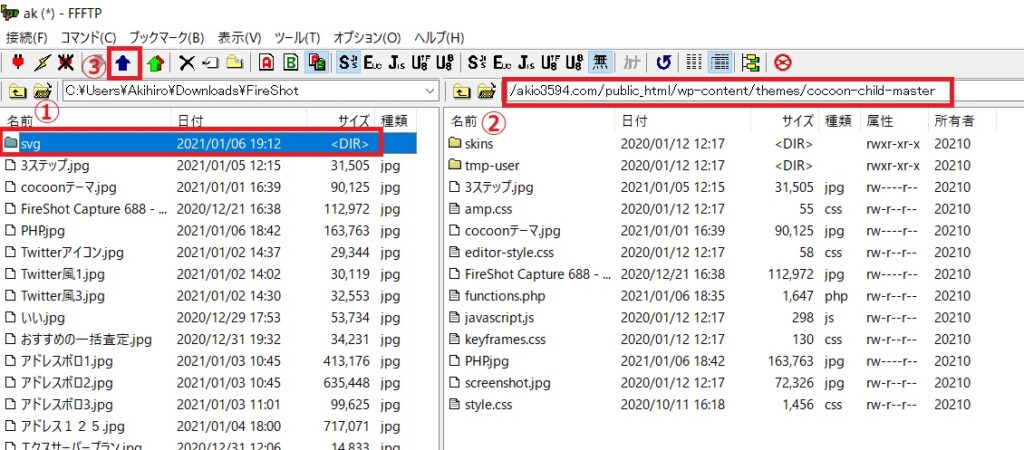
FTPを使って、svgフォルダーをアップロード
Svgフォルダーを解凍したら、FTPを使って子テーマにアップロードします。

- 左側(ローカル環境)のsvgを選択
- 右側(サーバー側)が子テーマなのを確認
- アップロードをクリック
右側(サーバー側)にsvgファイルが追加されればOK
Twitter風CSSコード1と2をコピーして追加
CSSコードをコピーします。
以下のTwitter風CSSコード1を「外観→カスタマイズ→追加CSS」に貼り付けてください。
- /*/////////////////////////////////////////////////
- //twitter風チャット画面(会話方式)を記事に表示する方法
- /////////////////////////////////////////////////*/
- .twitter__container {
- padding: 0;
- background: #ffffff;
- overflow: hidden;
- max-width: 400px;
- margin: 20px auto;
- font-size: 80%;
- border: solid 1px #eeeeee;
- }
- .twitter__container a {
- color: #58aeed;
- }
- /* タイトル部分 */
- .twitter__container .twitter__title {
- background: #58aeed;
- padding: 10px;
- text-align: center;
- font-size: 150%;
- color: #ffffff;
- }
- .twitter__container .twitter__title .twitter-logo {
- margin: 0 auto;
- width: 20px;
- height: 20px;
- display: block;
- background: url(svg/twitter-logo.svg) center no-repeat;
- }
- .twitter__container .twitter__title span {
- font-size: 20px;
- }
- /* タイムライン部分 */
- .twitter__container .twitter__contents {
- overflow: hidden;
- position: relative;
- line-height: 135%;
- }
- .twitter__container .twitter__contents.scroll {
- height: 500px;
- overflow-y: scroll;
- }
- .twitter__container .twitter__block {
- width: 100%;
- display: block;
- padding: 10px;
- margin-bottom: 5px;
- border-bottom: solid 1px #eeeeee;
- overflow: hidden;
- }
- .twitter__container .twitter__block:last-child {
- border-bottom: solid 0px;
- }
- /* アイコン画像 */
- .twitter__container .twitter__block figure {
- width: 50px;
- padding: 0;
- margin: 0;
- float: left;
- width: 50px;
- }
- /* 正方形を用意 */
- .twitter__container .twitter__block figure img {
- border-radius: 50%;
- width: 50px;
- height: 50px;
- }
- /* コメントエリア */
- .twitter__container .twitter__block-text {
- margin: 0;
- position: relative;
- margin-left: 60px;
- padding-right: 10px;
- }
- .twitter__container .twitter__block-text .name {
- font-weight: bold;
- }
- .twitter__container .twitter__block-text .name .name_reply {
- color: #8a9aa4;
- margin-left: 10px;
- }
- .twitter__container .twitter__block-text .date {
- position: absolute;
- top: 0;
- right: 20px;
- text-align: right;
- color: #8a9aa4;
- }
- /* 本文 */
- .twitter__container .twitter__block-text .text {
- margin: 5px 0;
- }
- /* 画像を貼る場合 */
- .twitter__container .twitter__block-text .text .in-pict img {
- border-radius: 20px;
- -webkit-border-radius: 20px;
- -moz-border-radius: 20px;
- margin: 5px 0;
- width: 95%;
- height: 200px;
- object-fit: cover;
- }
- /*///////////////////////////////////////////
- //埋め込みアイコン
- ////////////////////////////////////////////*/
- .twitter__container .twitter__icon br{
- display: none;
- }
- .twitter__container .twitter__icon .twitter-bubble {
- width: 14px;
- height: 14px;
- display: block;
- padding-left: 20px;
- background: url(“svg/twitter-bubble.svg”) left no-repeat;
- width: 20%;
- float: left;
- color: #8a9aa4;
- }
- .twitter__container .twitter__icon .twitter-heart {
- width: 14px;
- height: 14px;
- display: block;
- padding-left: 20px;
- background: url(“svg/twitter-heart.svg”) left no-repeat;
- width: 20%;
- float: left;
- color: #8a9aa4;
- }
- .twitter__container .twitter__icon .twitter-loop {
- width: 14px;
- height: 14px;
- display: block;
- padding-left: 20px;
- background: url(“svg/twitter-loop.svg”) left no-repeat;
- width: 20%;
- float: left;
- color: #8a9aa4;
- }
次に以下のTwitter風CSSコード2を「外観→カスタマイズ→追加CSS」に貼り付けてください。
- .twitter__container {
- padding: 0;
- background: #ffffff;
- overflow: hidden;
- //max-width: 400px; ←コメントアウトする
- margin: 20px auto;
- font-size: 80%;
- border: solid 1px #eeeeee;
- }
HTMLコードをコピーして追加
テキストモードで、Twitter風ツイートを表示させたい場所に貼り付けてください。
ツイッター風HTMLコード(画像なし)
- <div class=”twitter__container”>
- <div class=”twitter__title”>
- <span class=”twitter-logo”></span>
- </div>
- <div class=”twitter__block”>
- <figure>
- <img src=”ここにプロフィール画像URL” />
- </figure>
- <div class=”twitter__block-text”>
- <div class=”name”><a href=”https://twitter.com/Akraft3594/status/1317747743654256640?ref_src=twsrc%5Etfw”>ここに名前</a><span class=”name_reply”>ここに@~</span></div>
- <div class=”date”>ここにツイート投稿日</div>
- <div class=”text”>
- ここにツイート内容
- </div>
- </div>
- <div class=”twitter__icon”>
- <span class=”twitter-bubble”>リプ数</span>
- <span class=”twitter-loop”>リツイート数</span>
- <span class=”twitter-heart”>いいね数</span>
- </div>
- </div>
- </div>
ツイッター風HTMLコード(画像あり)
- <div class=”twitter__container”>
- <div class=”twitter__title”>
- <span class=”twitter-logo”></span>
- </div>
- <div class=”twitter__block”>
- <figure>
- <img src=”ここにプロフィール画像URL” />
- </figure>
- <div class=”twitter__block-text”>
- <div class=”name”><a href=”ここにプロフィール画像URL”>ここに名前@~</a></span></div>
- <div class=”date”>ここにツイート投稿日</div>
- <div class=”text”>
- ここにツイート内容
- <div class=”in-pict”>
- <img src=”ここに画像URL”>
- </div>
- </div>
- <div class=”twitter__icon”>
- <span class=”twitter-bubble”>リプ数</span>
- <span class=”twitter-loop”>リツイート数</span>
- <span class=”twitter-heart”>いいね数</span>
- </div>
- </div>
- </div>
- </div>
background-imageを変更
- twitter__container .twitter__title .twitter-logo
- twitter__container .twitter__icon .twitter-bubble
- twitter__container .twitter__icon .twitter-heart
- twitter__container .twitter__icon .twitter-loop
上記クラスの『background: url』をアップロードした、svgフォルダーとパスで繋ぎます。
- https://Akio3594.com/wp-content/themes/cocoon-child-master/svg/twitter-logo.svg
子テーマにアップしているなら、サイトURLを変更すれば代用できると思います。
Twitter風のツイートが完成!
ツイッター風(画像なし)バージョン

①出張査定は人件費がかかる→手ぶらでは帰りたくない
②持ち込み査定は売る側が店頭まで来てくれる→買取する側の手間が少ない
レッドバロンの店頭査定は10分😇
バイク王やバイクワンは1時間ほどかかった
つまり、本気度が違う😂
0
7
ツイッター風(画像あり)バージョン

外装が綺麗なら10,000円だったらしい。
25年前なので、仕方ないよね😂
今までありがとう😊
そして、お疲れ様✨

0
5
ココは各自で最適な高さを調整してください。
【Twitter風ツイートが無理な人向け】検討したい3つの解決策

『ツイッター風が難しい』、『めんどくさい』、『気にいらない』
こういった方もいるはずなので、そういった人は以下の3つを検討してみるといいかも。
あくまでTwitterに焦点を絞った解決策です。
- Twitterを埋め込まない
- スクリプトタグを削除する
- Twiiterのasyncを削除し非同期読み込み
①はそもそもTwitteを埋め込まないという選択。
②と③は、私の場合効果は微妙でしたが、以下の記事で速度改善に効果があると紹介されていました。

順に解説します。
Twitterを埋め込まない
そもそもTwitterを埋め込みをしなければ、表示速度は遅くなりません。
Twitterに限らず、Instagramやyoutubeなども同様。
要は、外部ソースを読み込むとどうしても、スコアーは悪くなります。
私の場合は、信頼性と見え方を変えれるとメリットから、Twitter埋め込みを辞める選択肢はありませんでしたが…

みんなTwitter埋め込んでるし、なんとなく埋め込んでます。
こんな感じなら、辞める選択肢もアリ。
Twiiterのasyncを削除し非同期読み込み
下記は私のツイートのコード。
- <blockquote class=”twitter-tweet”><p lang=”ja” dir=”ltr”><a href=”https://twitter.com/hashtag/%E6%9C%AC%E6%97%A5%E3%81%AE%E7%A9%8D%E3%81%BF%E4%B8%8A%E3%81%92?src=hash&ref_src=twsrc%5Etfw”><a href=”https://twitter.com/hashtag/%E3%83%96%E3%83%AD%E3%82%B0%E6%9B%B8%E3%81%91?src=hash&ref_src=twsrc%5Etfw”></a></p> <a href=”https://twitter.com/Akraft3594/status/1346249672961134594?ref_src=twsrc%5Etfw”>January 5, 2021</a></blockquote> <script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
最後の方に、『script async src=”https~』みたいなのありますよね。
この部分の『async』を削除→『script src=”https~』
こんな感じにするということです。
『async』を消すと早くなる理由については、参考元のブログ『KT LIFE』を読んでください。
スクリプトタグを削除する
Twitterの埋め込みには全て下記のスクリプトタグが入っています。
- <script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
このタグはページ内に1つ入っていればいいので、複数のツイートを貼っている場合は、削除しましょう。
なので、不要なスクリプトタグを削除することで、ページ速度を早くできるようです。
私の場合はイマイチ効果を実感できませんでしたが、簡単にできるのでトライする価値はあります。
最後に:自分で改善できないなら人を頼るのもアリ

今回のページ速度改善ですが、ぶっちゃけ僕一人の力で高速化できたわけではありません。
すいみんさんにサポートしてもらいました。
PageSpeed Insightsで問題箇所を指摘されてもぶっちゃけ素人には何を改善すればいいのかわからないですよね。
今回Twitterの埋め込みが原因なのもすいみんさんにサポートをしてもらったからこそ気づけました。
Twitter風ツイートも、その過程で導入することに至ったという訳です。
あと、お正月にも関わらずレスポンスが超早かったので、助かりました。
一人で悩んでいる場合は、誰かにサポートを依頼する選択肢も大いにアリです。
僕が利用したすいみん@cg_methodの詳細依頼ページを貼っておきます。
という訳で、先輩方の記事とすいみんさんのサポートに感謝して今回の記事はおわります。
参考にした記事とページ速度を改善できた自分のサイト
ナコさんのブログ

Kt lifeさんのブログ

すいみんさんの詳細依頼ページ
ページ速度を改善できた自サイト(サブドメインで運営)



 Twitter風ツイート完成形
Twitter風ツイート完成形


コメント